
Arquitetura da informação
- Desenvolvimento web
- 15 de abril de 2019
⏱️Tempo de leitura: 3 minutes
Veja como podemos apoiar sua empresa a inovar
Chegou a hora de falar sobre a arquitetura da informação, ela é uma etapa importante cujo objetivo é trazer clareza a maneira como disponibilizamos todas as informações em nosso projeto, e assim ajudar o usuário a encontrar aquilo que está procurando.
No primeiro post da nossa série sobre as etapas de um projeto web, vimos a importância do primeiro contato com o cliente, no segundo post o tema foi planejamento e pesquisa.
O que você vai aprender neste post?
Nesse post você vai aprender os conceitos fundamentais da arquitetura da informação e conhecer algumas ferramentas que podem facilitar o desenvolvimento do projeto.
No final da leitura você vai aprender:
Prepare aquele café 
O que é a arquitetura da informação

Arquitetura da Informação
A definição de arquitetura da informação é como distribuímos o conteúdo (as informações) que o usuário vai consumir em um contexto específico.
Nessa definição temos 3 elementos essenciais: em primeiro lugar o usuário, o contexto que ele está inserido e a informação que está buscando.
Aqui buscamos entender pela ótica do usuário, onde ele está e como ele vai chegar até a informação que procura, dessa forma, identificamos qual caminho ele precisa percorrer para chegar até ela?
Ela busca também responder as seguintes perguntas:
- Qual é a estrutura do site?
- Quais são as partes, os blocos que compõem essa estrutura?
- Como as informações precisam ser organizadas?
- Elas possuem alguma hierarquia?
- Qual a nomenclatura dessa informação?
- Como o usuário vai encontrar essa informação?
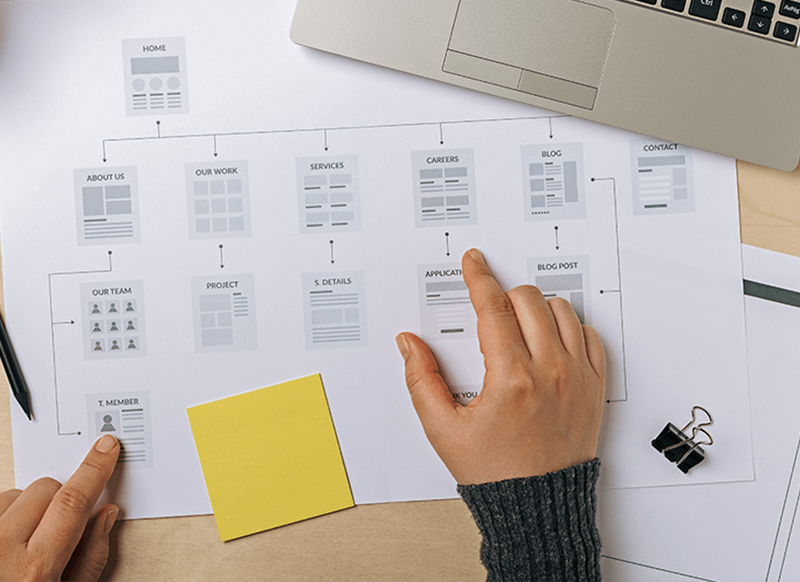
Arquitetura da informação – Mapa do site

Arquitetura da informação – Mapa do site
Em primeiro lugar, temos o mapa do site que é um documento que ordena de forma gráfica todos os componentes de informação inseridos nas páginas do site, desse modo, é possível visualizar a estrutura, hierarquia, as telas e as relações entre elas.
O mapa do site integra o processo de arquitetura da informação e com o wireframe é o principal entregável dessa fase.
Ferramentas:
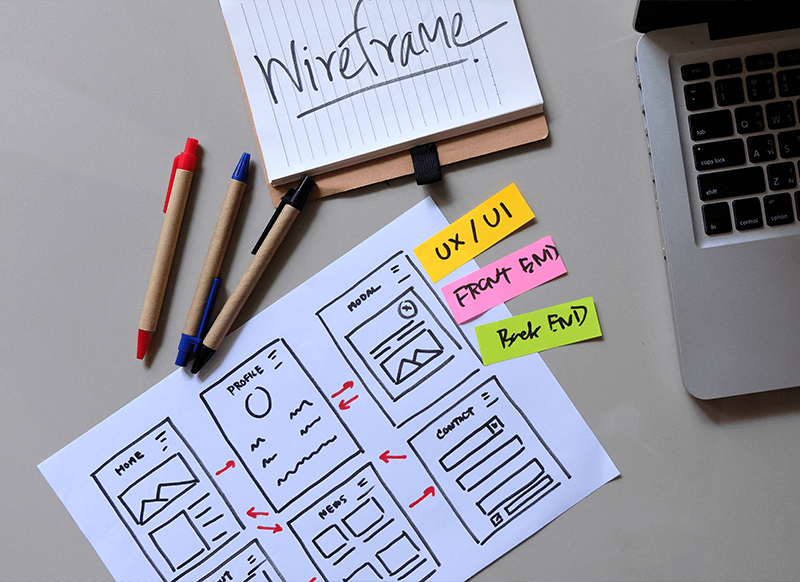
Arquitetura da informação – Wireframe

Arquitetura da informação – Wireframe
Assim como o mapa do site o wireframe também faz parte da arquitetura da informação, a sua função é demonstrar como o site deve funcionar e como os usuários irão visualizar as informações.
O wireframe é o “esqueleto”, a “maquete” do site, nele vamos dispor todos os elementos: textos, imagens, banners, formulários, botões, tudo que compõe as páginas do site.
O propósito de um wireframe é apresentar as funções do site e não a aparência, por essa razão ele não é colorido e o conteúdo é representado com formas simples. Sua complexidade varia dependendo do projeto ou do problema que se quer resolver, assim sendo, ele pode ser feito apenas com rabiscos em um papel ou por softwares, pode ser estático e às vezes interativo.
Ferramentas:
- Lápis e papel
- Figma
- Adobe XD
- Wireframe.cc
- Invision
Conclusão
No post de hoje conhecemos mais uma etapa de um projeto web, conceitos e ferramentas que vão nos ajudar no nosso trabalho e acima de tudo influenciar positivamente na qualidade dos nossos projetos.
Por fim é muito importante entender que essas etapas estão todas relacionadas, conforme aprendemos os novos conceitos, vamos aprimorando nossa produção.
Espero estar te ajudando de alguma maneira, meu objetivo compartilhar o conhecimento e assim colaborar com a comunidade e o mercado.
Por fim Tenho publicado novos conteúdos também no Instagram, convido você para nos visitar!
No próximo post vamos falar sobre o conteúdo, muito obrigado pela visita, até o próximo post e um abraço 
Conteúdo atualizado em 4 de janeiro de 2023.




Deixe seu comentário