
Projeto web: contato inicial com o cliente
- Desenvolvimento web
- 3 de abril de 2019
⏱️Tempo de leitura: 4 minutes
Veja como podemos apoiar sua empresa a inovar
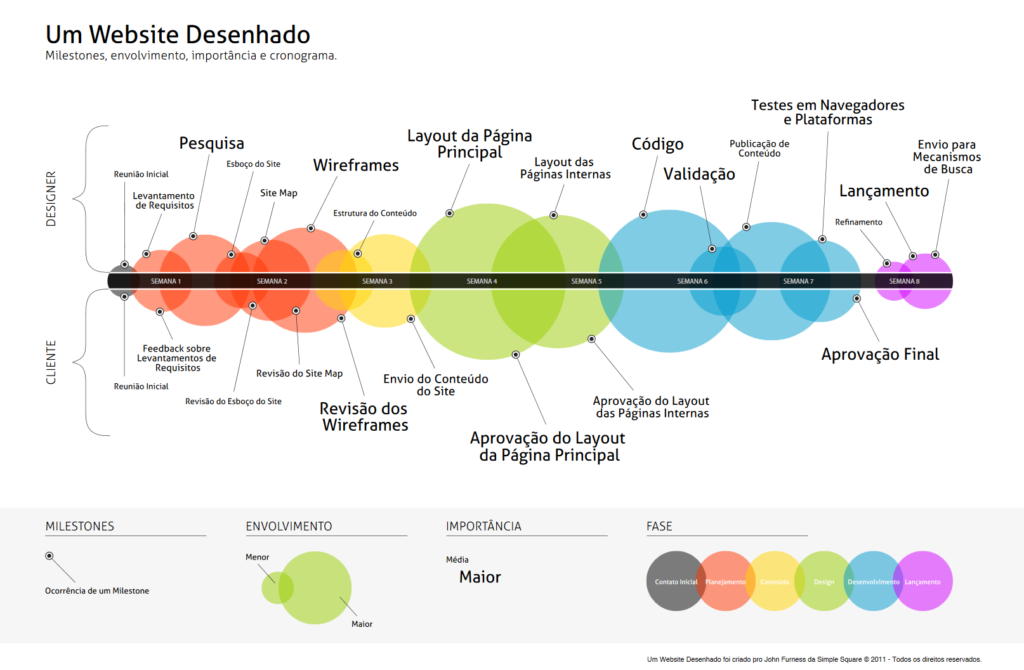
Em meados de 2011 o designer John Furness fundador e diretor de criação da Simple Square apresentou um infográfico com as etapas do processo de criação de um projeto web, considerando os marcos (milestones), envolvimento, a importância e o cronograma.
Ele dividiu todo o processo em 6 fases: contato inicial, planejamento, conteúdo, design, desenvolvimento e lançamento.
No infográfico, o tempo previsto para a produção de um site é de 08 semanas, do primeiro contato com cliente até o lançamento do site, esse tempo pode variar dependendo do tamanho da equipe ou do projeto.
Nessa série de post, baseada nesse infográfico (imagem acima), vou te mostrar como organizo os projetos web aqui na empresa, explicar as principais etapas de cada fase e apresentar algumas ferramentas que utilizo.
Esse tema é muito útil para quem trabalha com desenvolvimento web, principalmente se está começando, essa série de posts pode clarear as suas ideias e te inspirar na criação do seu próprio fluxo de trabalho.
Ele também é útil para futuros clientes com pouco conhecimento na área, mas que necessitam acompanhar a produção do seu site, pois ele é essencial para o desenvolvimento do seu negócio.
O que você vai aprender neste post?
Vou dividir os posts dessa série de acordo com as fases apresentadas no infográfico.
Nesse primeiro post vou falar sobre a primeira fase, o contato inicial com o futuro cliente. Nos próximos vou abordar: planejamento e a pesquisa, conteúdo, design, desenvolvimento e lançamento.
Após a leitura você aprenderá:
- Quais são as ferramentas, canais de comunicação e processos que facilitam o contato inicial;
- O que é um briefing?;
- Como identificar as reais necessidades da empresa;
- Proposta comercial;
- Contrato.
Pegue uma xícara de café ☕ e vem comigo.
O contato inicial
Quando um potencial cliente solicita uma proposta comercial para a produção de um site, é importante ter em mãos algumas ferramentas para agilizar o atendimento, canais de comunicação acessíveis e procedimentos pré definidos.
Os canais de comunicação devem facilitar o acesso do potencial cliente. Hoje em dia existem muitas opções de ferramentas de comunicação como o Whatsapp, Messenger, Skype. Os meios tradicionais como telefone e e-mail também funcionam nesse momento.
É fundamental escutar o que o seu futuro cliente tem a dizer, sobre tudo para você entender suas necessidades, suas motivações e estabelecer uma conexão com ele.
No meu caso, nesse primeiro contato, eu aproveito para coletar as informações do cliente, para esse processo eu utilizo uma ferramenta de briefing online.
Briefing: a coleta de informações

Etapas de um projeto web – Briefing
O briefing é um documento usado para a coleta das informações essenciais para a realização de um trabalho. Esse documento costuma conter um script com perguntas fundamentais para o sucesso do projeto:
- Informações sobre o cliente e a empresa;
- Público-alvo;
- Produtos/serviços;
- Concorrência;
- Objetivos e metas.
O ideal é que essa coleta de informação seja presencial, mas eu opto pela facilidade do briefing online, Com o briefing online eu coleto, reviso e organizo todas as informações fornecidas pelo cliente e na primeira reunião discuto com ele todos os tópicos.
Para essa coleta de informações eu utilizo o typeform, nele, criei um formulário com uma sequência de perguntas que engloba todas as fases do briefing.
Levantamento das necessidades da empresa
Nessa primeira reunião, faço também um levantamento das necessidades da empresa.
Depois disso, busco entender qual é a “dor” do potencial cliente, o que tem tirado o seu sono e de que forma eu posso ajudá-lo.
Uma necessidade é uma carência ligada a um desejo de satisfação, algo que precisa ser suprido.
Já o requisito é um documento detalhando o caminho que deve ser seguido para satisfazer a necessidade. São as especificações e funcionalidades do produto, no nosso caso o site.
O objetivo dessa etapa é documentar e organizar as necessidades e requisitos do site.
Proposta Comercial
A proposta comercial é um documento simples com informações que ajudam o cliente decidir se vai contratar o serviço.
Ao elaborar uma proposta comercial deve-se considerar o mercado, porte da empresa, a complexidade do projeto e tempo de produção.
Existem algumas informações que são comuns nesse documento:
- Apresentação: uma breve descrição da empresa ou do profissional, o que faz, como faz, metodologia e valores,
- Descrição do serviço: detalhamento claro do que será realizado, as páginas, funcionalidades e recursos que serão desenvolvidos .
- Etapas do projeto: uma lista com as etapas do projeto para que o cliente possa acompanhar todo processo.
- Cronograma: o cronograma é um resumo das entregas de cada etapa do projeto.
- Investimento: o valor final de serviço.
- Formas de pagamento: o valor inicial para dar o início do projeto e as possibilidades de pagamento.
- Observações: validade da proposta, geralmente 10 dias e as condições gerais para a realização do projeto.
Contrato
Você enviou a proposta, o cliente se identificou com a sua forma de trabalhar e quer fechar com você. É hora de formalizar a proposta através de um contrato.
Um contrato é um acordo entre pessoas interessadas em realizar uma parceria. Nele temos a descrição das obrigações de ambas as partes e algumas previsões em caso de rescisão,
O mais importante, o contrato é uma garantia jurídica para para a sua proteção e a do seu cliente.
Finalizando
Neste post você conheceu as etapas da primeira fase de um projeto web, o contato inicial com o cliente. No próximo post da série vamos falar sobre planejamento e pesquisa.
Como é o seu fluxo de trabalho? Já conhecia essas etapas? Deixe nos comentários a sua opinião sobre esse tema.
Assine a nossa newsletter para receber conteúdos exclusivos, clique aqui!
Um forte abraço e até o próximo post! 🙂





Etapas de um projeto web: planejamento e pesquisa - André Sarti
[…] post anterior vimos que no primeiro contato com cliente você entende as necessidades da empresa, faz o alinhamento das expectativas através da proposta […]